初始 WordPress 设置
登录到 WordPress 后,
- 删除所有帖子(移至废纸篓和清空废纸篓)
- 删除所有页面(移至废纸篓和清空废纸篓)
购买 Elementor Pro
转到 Elementor.com 并购买 Elementor Pro 网站构建器插件的许可证。
付款后,单击“下载”按钮下载 Elementor Pro。
安装 Hello 主题
在 WordPress 中,
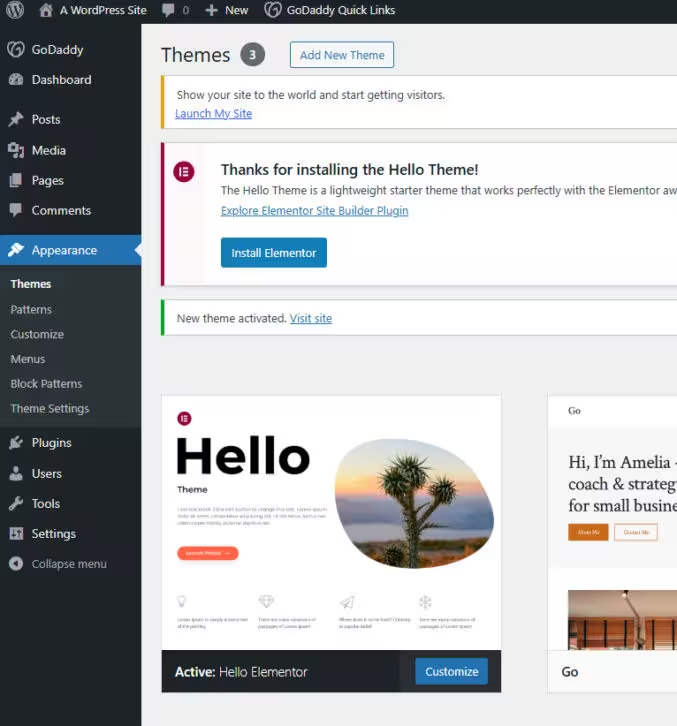
- 转到外观>主题
- 点击 “Add New Theme”
- 搜索 “Hello Elementor”
- 将鼠标悬停在它上面并单击 “Install”
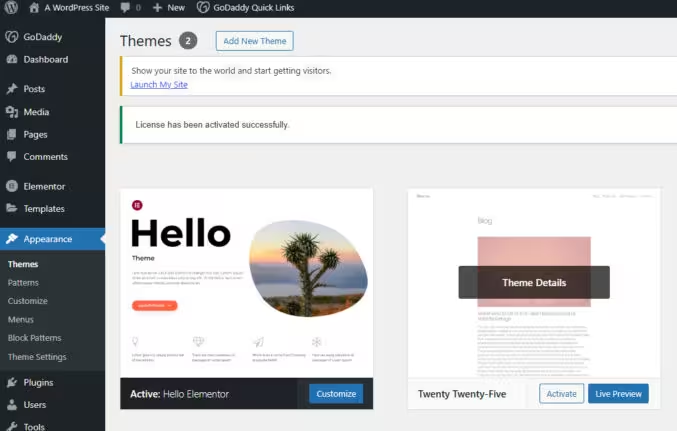
- 安装完成后,单击 “Activate” 按钮
您将看到一条消息,提供安装免费版本的 Elementor。点击“安装 Elementor”,然后点击“激活插件”。
安装 Elementor Pro
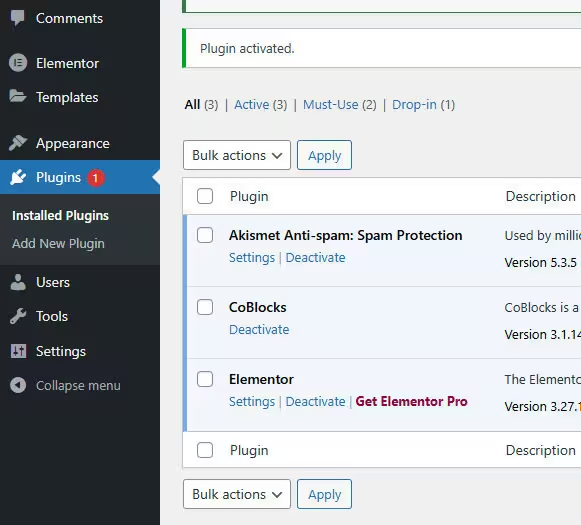
转到插件。您将看到已安装的 Elementor 插件的免费版本。
点击“添加新插件”>“上传插件”,选择您之前下载的 Elementor zip 文件,然后点击“立即安装”。
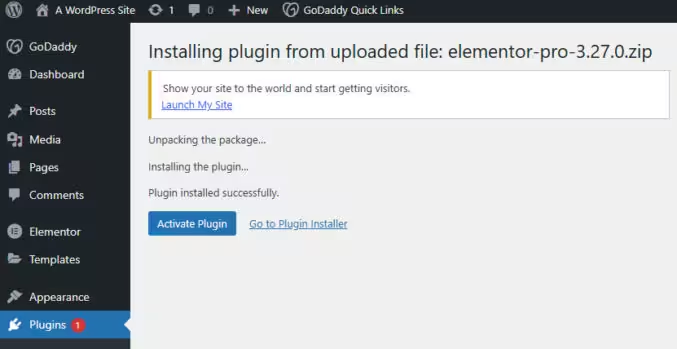
点击 “Activate Plugin”。
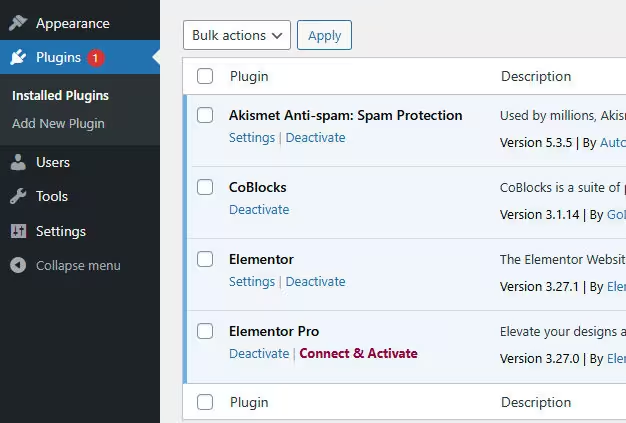
在插件列表中,点击“连接并激活”。
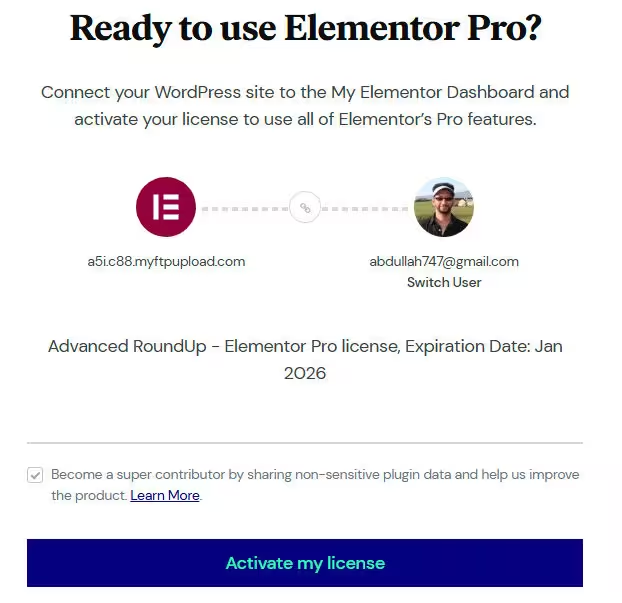
您将转到 Elementor 的网站登录。
点击“激活我的许可证”。激活后,您将看到...
如果您访问您的网站,它看起来会类似。
删除所有其他主题
转到 外观 > 主题。对于除“Hello Elementor”之外的每个主题,单击“主题详细信息”>“删除”。
WP Admin > Elementor > 设置
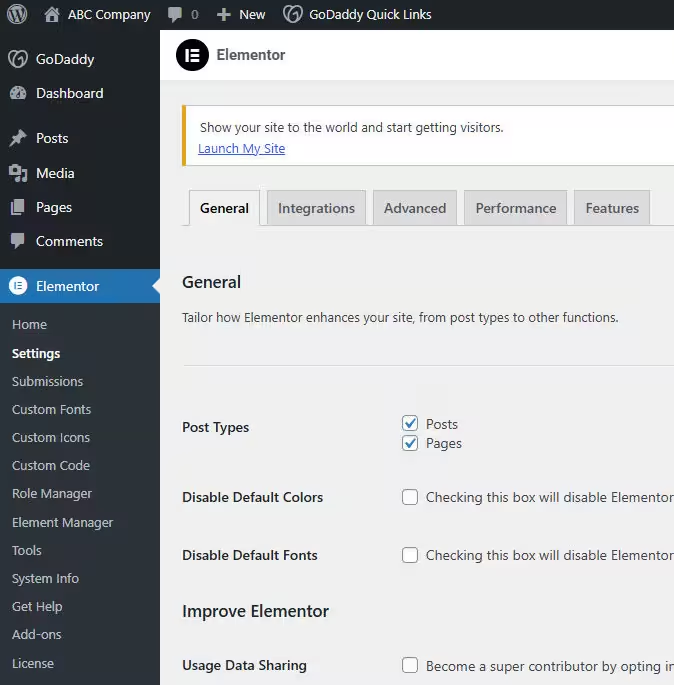
现在 Elementor 已被激活,您将在 WordPress 管理员中看到 2 个新菜单项:“Elementor”和“模板”,每个菜单项都有子菜单。单击元素>设置以选择性地更改任何常规设置、集成、性能设置和功能。
要创建大型菜单,请转到 Elementor > 设置 > 功能,然后在“菜单”旁边选择“活动”。向下滚动并单击“保存”。
WP Admin > Elementor > 提交
当有人提交表单时,Elementor 会将表单提交存储在此处。
WP Admin > Elementor > 自定义字体
您可以在此处上传一些自定义字体以在您的网站中使用。例如,您可以在 Google Fonts 上浏览免费字体,下载它们,然后在此处上传它们。
WP Admin > Elementor > 自定义图标
您可以从 Fontello、IcoMoon 和 Fontastic 在此处以 zip 文件的形式上传自定义图标集,以便在您的网站中使用。
WP Admin > Elementor > 自定义代码
您可以从此处将像素、元标记和任何其他脚本等自定义代码添加到您的网站。
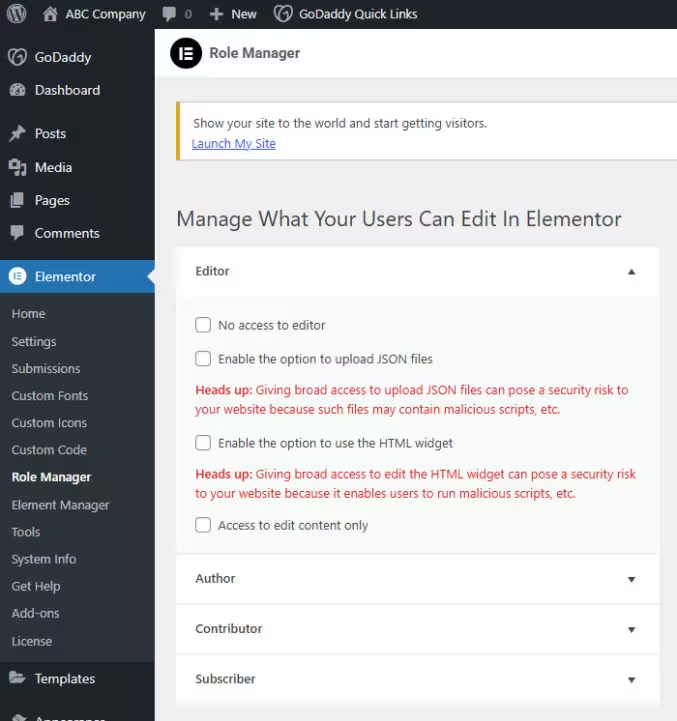
WP 管理员 > Elementor > 角色管理器
角色管理器允许您指定用户可以在 Elementor 中编辑的内容。
WP 管理员 > Elementor > 元素管理器
元素管理器允许您在使用 Elementor 页面构建器构建页面时启用/禁用各种 Elementor、Elementor Pro 和原生 WordPress 小部件。
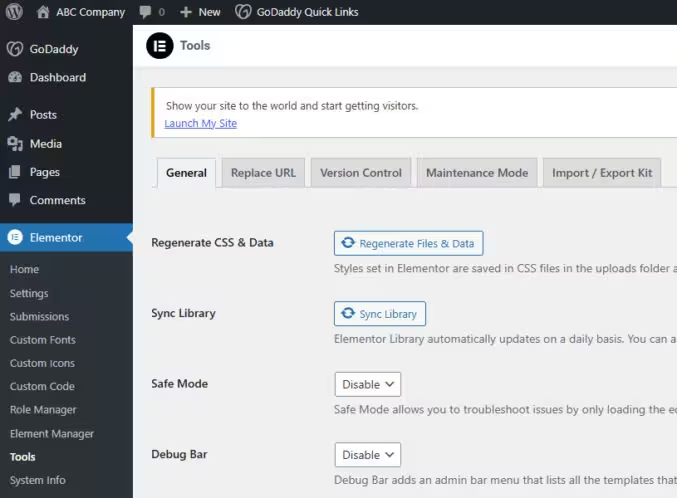
WP Admin > Elementor > 工具
在“工具”下,您可以执行各种作,例如重新生成 CSS 和数据文件、替换 URL、回滚到旧版本的 Elementor、将您的网站置于维护模式以及导入/导出模板工具包。
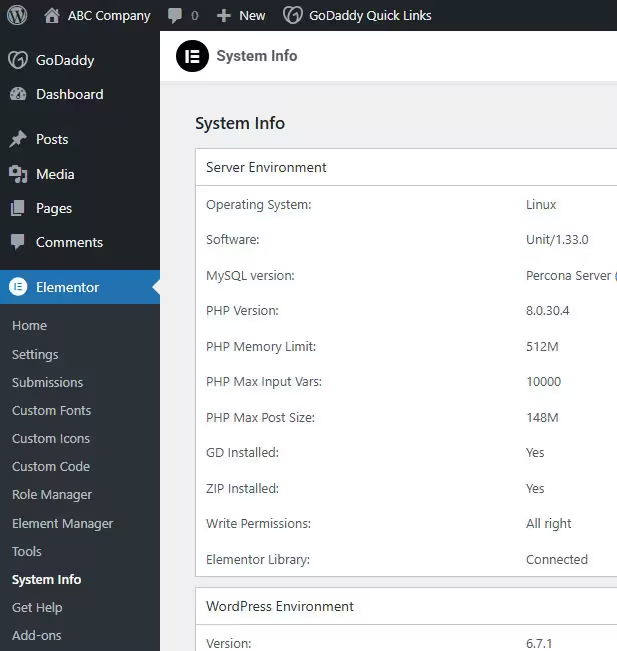
WP Admin > Elementor > 系统信息
在系统信息下,您可以看到服务器环境、WordPress 环境、主题、用户、活动插件、必须使用的插件、功能、集成、Elementor 实验、错误日志等的详细信息。
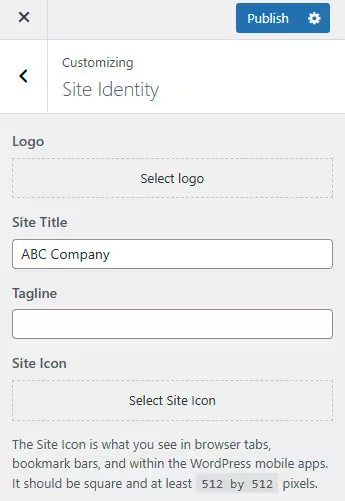
WP Admin > 外观 > 自定义 > 站点标识
要将你的徽标和网站图标添加到你的网站,请转到外观>自定义>站点标识,然后分别单击“选择徽标”按钮和“选择站点图标”。你也可以为你的网站输入名称和标语。出于演示目的,我将输入 “ABC Company” 并将标语留空。
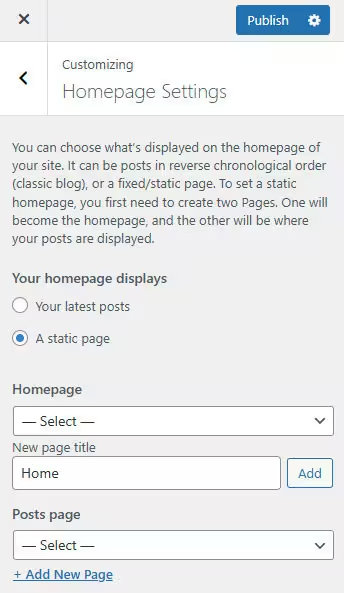
WP Admin > 外观 > 自定义 > 主页设置
由于 WordPress 最初是作为 CMS 创建的博客,因此默认主页是博客文章的索引。由于我们希望我们的主页是一个自定义页面,让我们将主页类型更改为“静态”。转到外观>自定义>主页设置,然后选择“静态页面”。对于“主页”,由于我们还没有创建一个,因此添加一个名为“主页”的新主页,然后单击“添加”按钮。您现在可以将“帖子页面”留空。
WP Admin > 外观 > 自定义 > 菜单
决定要从网站的主菜单中链接哪些页面。您可以有一个多级菜单,例如,悬停时带有下拉菜单的顶级链接,以显示链接的子菜单。出于演示目的,假设我们希望我们的菜单如下:
- 产品
- 产品 A
- 产品 B
- 产品 C
- 服务业
- 服务 A
- 服务 B
- 服务 C
- 大约
- 联系
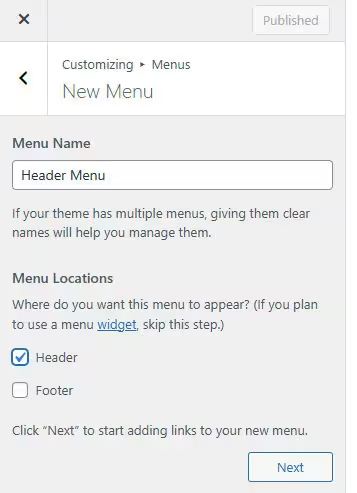
要创建此菜单,请转到 外观 > 自定义 > 菜单 > 创建新菜单。然后,为菜单命名,例如 标题菜单,并选择一个位置。
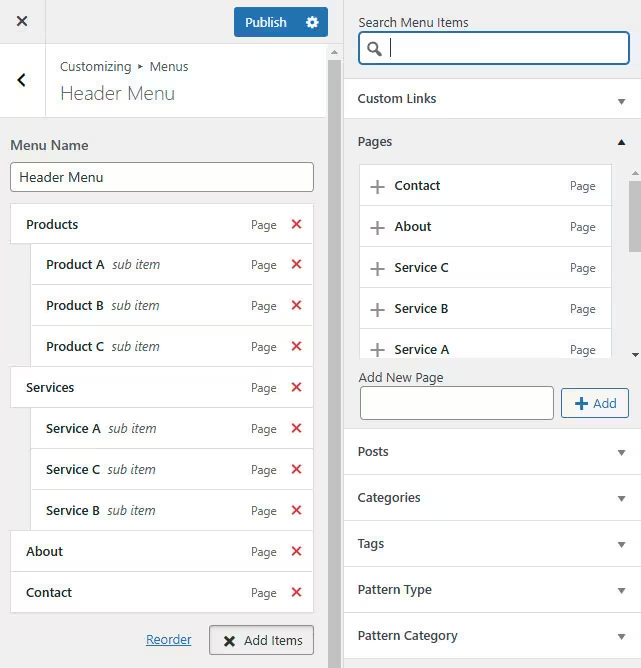
单击 Next > Add Items 并开始在 “Pages” 下添加链接的名称。然后,您可以拖动菜单项以您希望创建子菜单的方式嵌套它们。
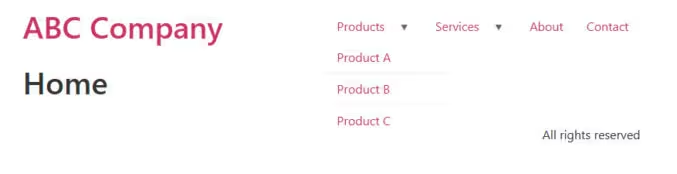
您可以在我们正在使用的 Hello Elementor 入门主题中看到菜单的实时预览。单击“发布”以保存您的更改。
请注意,您可以创建多个菜单,例如,一个用于页眉,一个用于页脚。
编辑主页
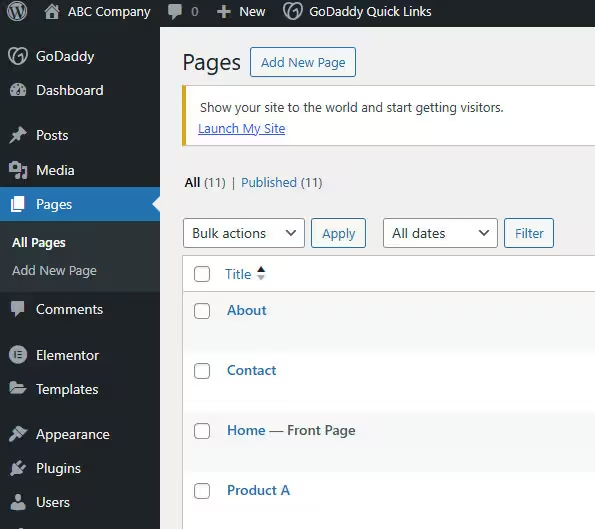
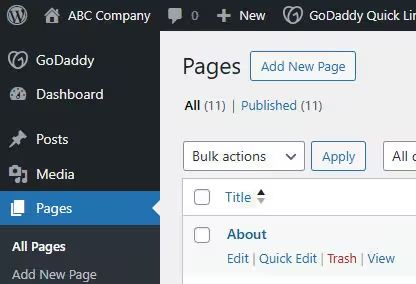
当您在 WordPress 管理面板中单击 “页面” 时,您将看到您在添加菜单项时创建的页面列表。请注意,“主页” 页面被标记为 “首页”。
这就是为什么当您单击菜单项时,使用“page”模板的页面将出现与菜单项文本匹配的页面标题。例如,当我单击菜单中的“Product A”时,我会看到这一点。
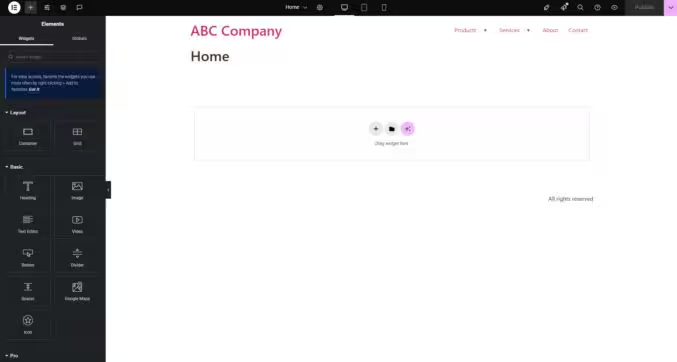
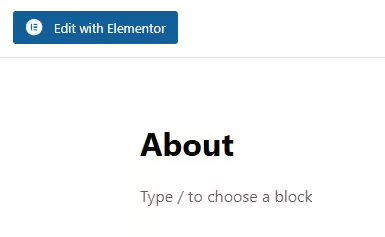
如果您单击页面列表中的 “Home”,您将看到 WordPress Gutenberg 块编辑器显示页面标题 “Home”。
我们不想使用原生 WordPress 编辑器编辑页面。单击顶部的蓝色“使用 Elementor 编辑”按钮。我们将被带到同一个页面,但在 Elementor 中,这是一个更好的所见即所得编辑器。
如果您需要返回 WordPress 管理面板,请单击左上角的 Elementor 按钮,然后单击“退出到 WordPress”。
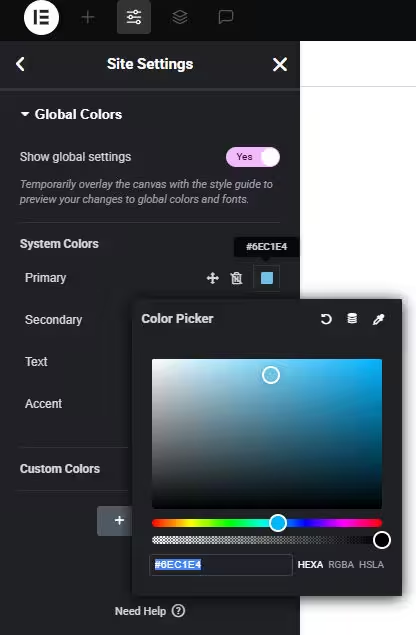
Elementor > 站点设置 > 全局颜色
在这里,您可以指定主要颜色、辅助颜色、文本颜色和强调色以及其他可选颜色。
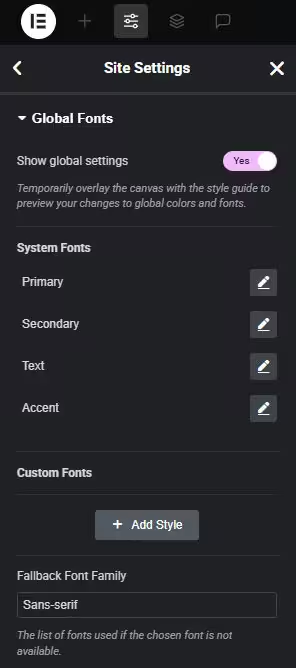
Elementor > > 全局字体的站点设置
在这里,您可以指定主要字体、辅助字体、文本字体和 Access 字体系列和样式以及其他自定义字体。
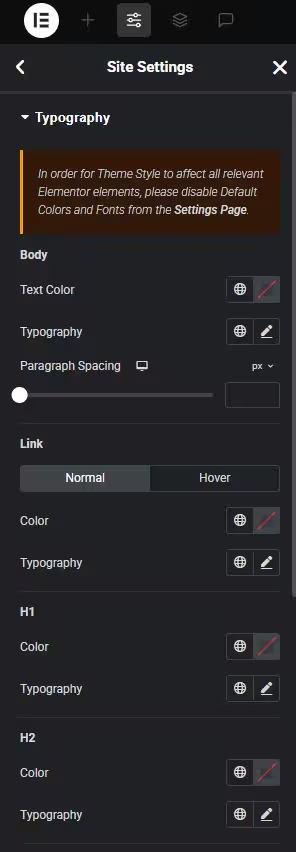
Elementor > 网站设置 > 排版
在这里,您可以指定正文文本和 H1 – H5 标题的字体系列和样式。
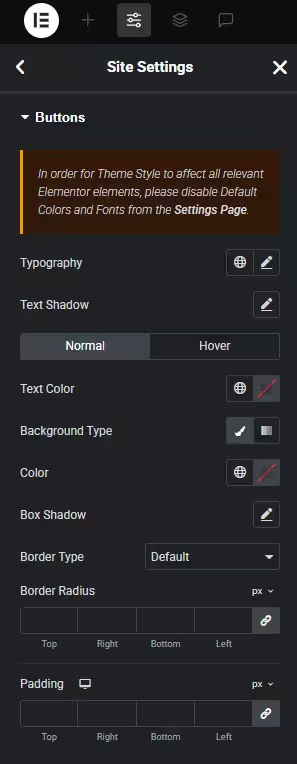
Elementor > 站点设置 > 按钮样式
在这里,您可以指定按钮的外观。
Elementor > > 图像样式的站点设置
在这里,您可以指定图像的外观。
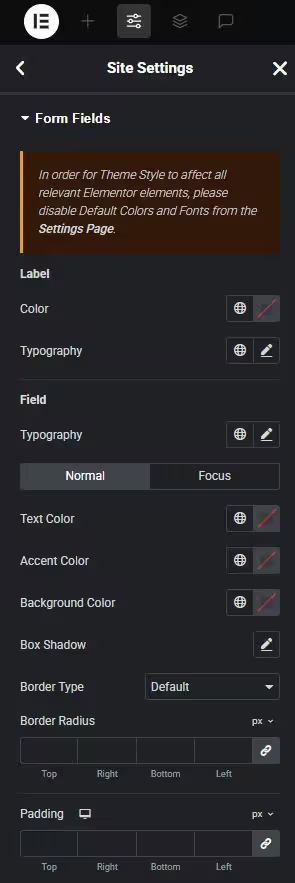
Elementor > 表单字段>站点设置
在这里,您可以编辑表单域的样式。
Elementor > 站点设置 > 标题
在这里,您可以编辑活动主题的标题(在本例中为 Hello Elementor)。如果向下滚动,您可以选择使用 Theme Builder 创建自定义标题。
您还可以从左上角的 Elementor 菜单访问 Theme Builder。
Theme Builder 允许您为网站的各个部分(页眉、页脚、单个帖子、单个页面等)创建模板。
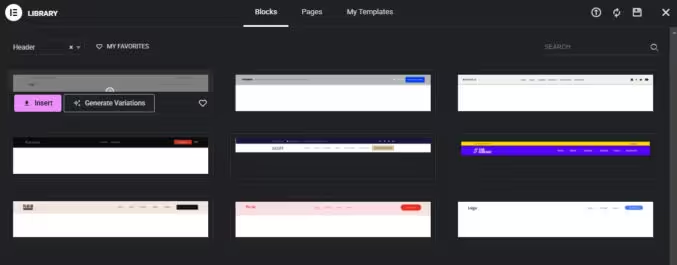
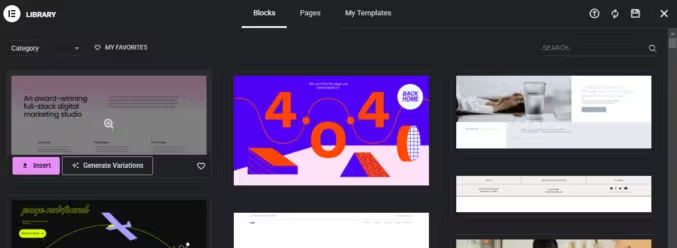
例如,在标题下,当您单击“添加新的”时,将出现一个弹出窗口,其中包含预制的标题块,可插入到您的网站中。
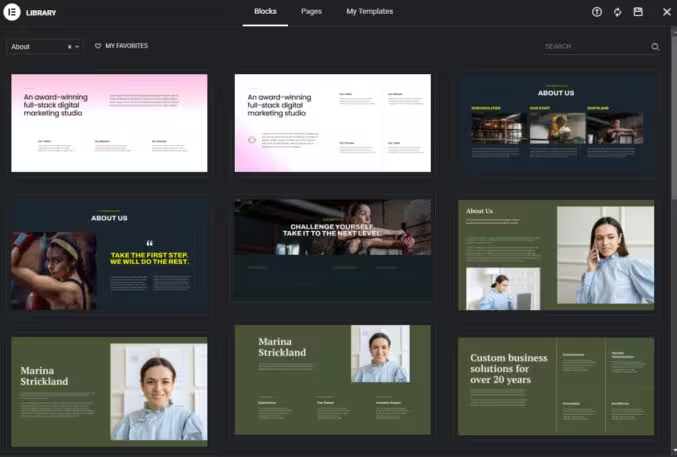
该库有多种类型的内容块可供选择。
例如,以下是 “About” 块。
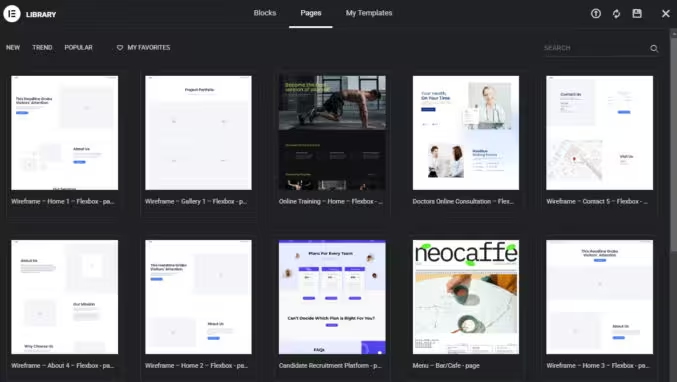
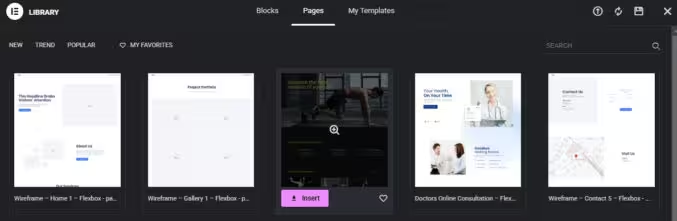
如果你点击库中的 “Pages” 选项卡,你会看到一堆预制页面可以插入到你的网站中。
如果您单击 “My Templates” 选项卡,您将看到您创建并保存的任何自定义块或页面模板。例如,创建完页面后,您可以单击右上角的向下箭头,然后单击“另存为模板”。
Elementor > 站点设置 > 页脚
与页眉一样,您可以在此处编辑活动主题的页脚(在本例中为 Hello Elementor)。如果向下滚动,您可以选择使用 Theme Builder 创建自定义标题。
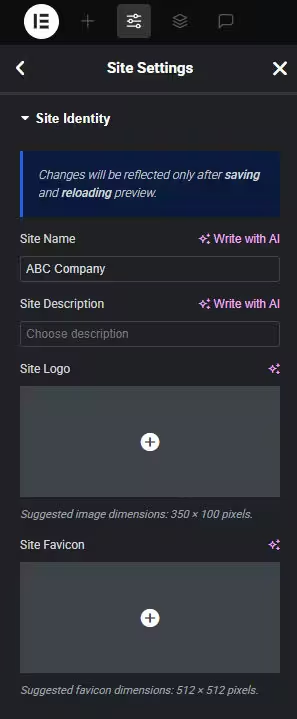
Elementor > 站点设置 > 站点标识
在这里,您可以指定站点名称、描述、徽标和网站图标。
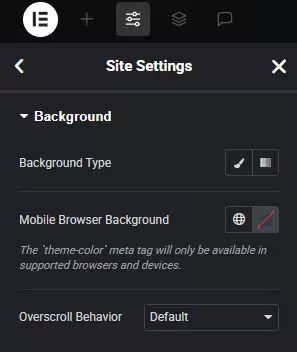
Elementor > 网站设置 > 背景
在这里,您可以为您的网站设置背景。它可以是纯色、渐变、视频等。
Elementor > 站点设置 > 布局设置
在这里,您可以指定网站内容区域的宽度、默认容器填充、小部件之间的间隙大小、断点等。
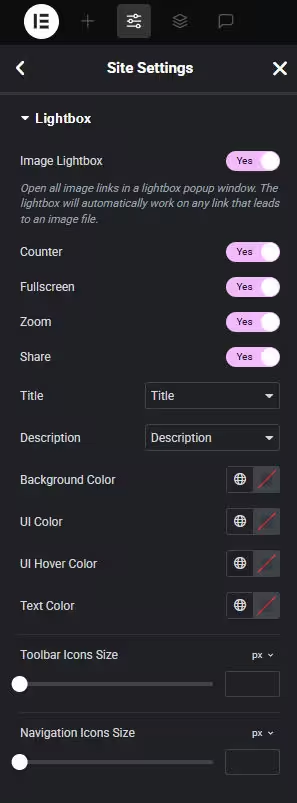
Elementor > 站点设置 > 布局设置
在这里,您可以启用图像灯箱,这将在弹出窗口中打开所有图像链接。您可以在此处编辑灯箱的样式。
Elementor > 站点设置 > 页面过渡
在这里,您可以指定页面如何从一个页面过渡到另一个页面,例如淡入、放大、滑动等。
Elementor > 自定义 CSS > 站点设置
在这里,您可以输入任何自定义全局 CSS。
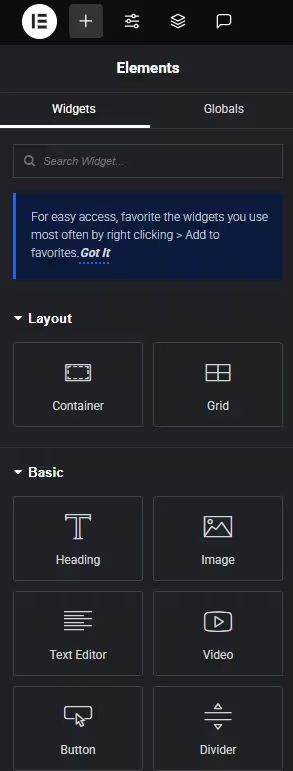
Elementor > 添加元素>小部件
要从头开始构建页面,您需要单击 + 图标以打开小部件库。有
- 布局小部件(Flexbox 和 Grid),
- 基本小部件(文本、图像等)
- Pro 小部件(循环网格、循环轮播等)
- 通用小部件(选项卡、折叠面板等)
- 链接 BIO 小部件(MINIMALIST、Classic 等)
- 站点小部件(站点徽标、站点标题等)
- 单个小部件(这些是用于单个文章的小部件,例如文章标题、文章摘录等)
- WordPress 小部件(页面、日历等)
将 Widget 添加到页面
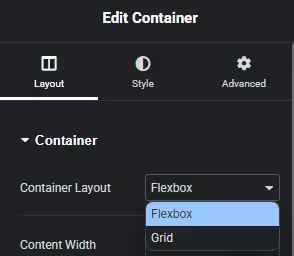
要开始构建页面,请将 Widget 从 Widget 库拖动到页面中您希望 Widget 出现的位置。大多数情况下,您将从容器布局小部件开始。默认容器是 “Flexbox”,用于任何类型的布局。如果您创建了一个对称布局,您可以选择 “Grid”。请注意,对于每个小组件,都有 3 个选项卡,其中包含用于配置小组件的各种设置的控件:
- 布局
- 风格
- 高深
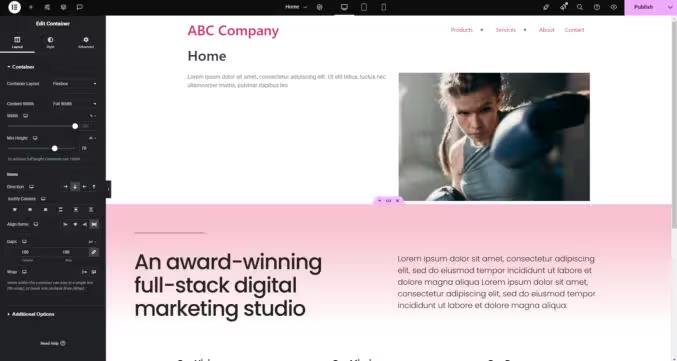
如下所示。我在页面上添加了一个简单的 flexbox 容器。
现在,让我们在左侧添加一些文本,在右侧添加一个图像。将文本 Widget 拖动到容器中。有占位符文本。
现在,将图像 Widget 拖动到容器中。默认情况下,我们会看到一个巨大的占位符图像,它出现在文本下方。
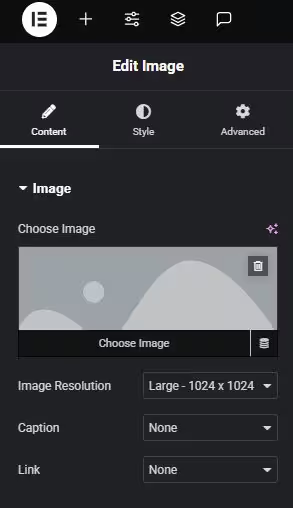
在图像小组件设置的 Content (内容) 选项卡中,让我们将图像替换为任何测试图像。
我们的页面现在看起来像这样。
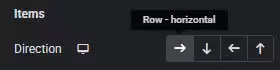
由于我们希望文本和图像排成一行,因此我们需要单击容器(6 个点)
然后单击 “Items” 下的 “Row” (向右箭头)。
页面现在如下所示。
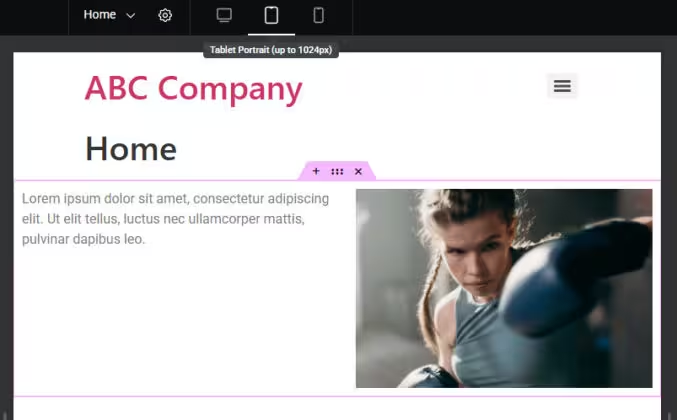
平板电脑预览
在 Elementor 编辑器的顶部中心,您将看到您正在编辑的页面以及您可以编辑的其他页面的下拉菜单。还有适用于台式机、平板电脑和移动设备的按钮,用于预览您的网站在每台设备中的外观。单击平板电脑按钮向我们展示了页面在表格上的外观。
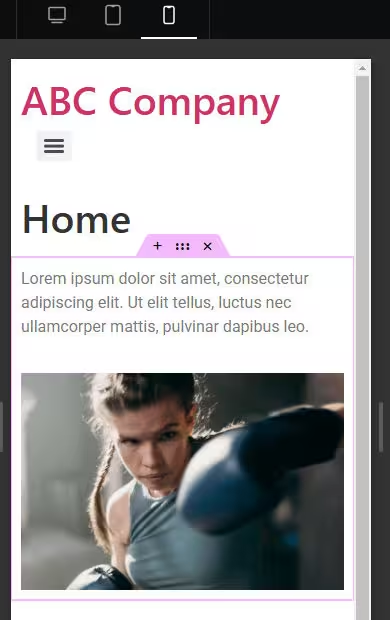
移动设备预览
同样,我们可以在移动设备上看到页面的预览。
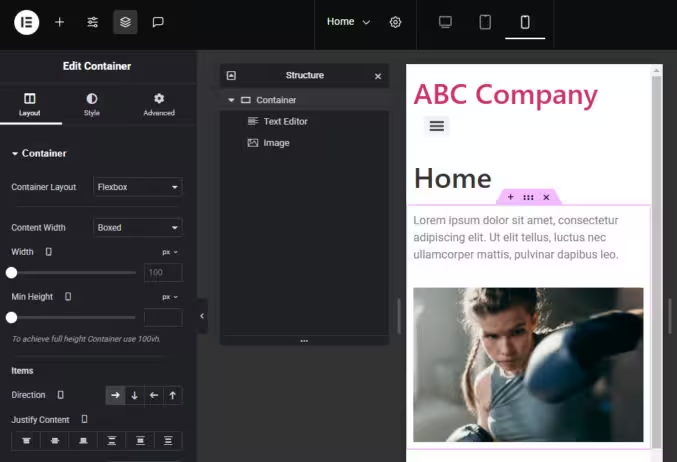
Elementor >结构
如果单击左上角的 结构 按钮,将出现一个弹出窗口,显示页面上除页眉和页脚之外的各种元素的结构。由于我们添加了带有嵌套文本和图像块的容器,因此我们在 结构 弹出窗口中看到该结构。
Elementor > 预览版
要预览页面,请单击 Publish 按钮旁边的眼睛图标。
插入块
在我们刚刚添加的部分下方,让我们添加一个预制块。单击文件夹图标以添加模板。
浏览预制块,选择一个,将鼠标悬停在它上面,然后单击 “Insert”。
您会看到该块已添加到我们的页面。
发布
现在,我们的主页仍然看起来像这样。
单击右上角的粉红色 Publish 按钮,然后重新加载您的网站。您的更改将生效。
插入页面模板
返回 WordPress 管理员并点击另一个页面进行编辑,例如 About 页面。
在 WordPress 编辑器中,点击“使用 Elementor 编辑”按钮,在 Elementor 中编辑页面。
现在,单击文件夹图标以打开模板库。
点击 “页面” 选项卡,浏览页面模板,将鼠标悬停在一个模板上,然后点击 “插入” 将其插入到我们的 About 页面。
现在,我们看到该页面模板插入到我们的 About 页面中。我们可以编辑内容,然后发布它。
浏览预制模板,将它们插入到您的页面中,并检查它们的设置方式是学习如何从头开始创建页面的一种方法
最后但并非最不重要的一点是,如果您需要任何帮助,可以在 https://elementor.com/help/elementor-editor/ 阅读 Elementor 文档