使用 AI 推进应用程序开发:使用 MCP X Figma X Claude 创建应用程序的 1 小时指南
最后更新时间 发表于 2025-04-24
简介:AI 驱动的应用程序开发的爆炸式增长
近年来,AI 技术的发展令人瞩目,给应用程序开发的速度和成本结构带来了重大变化。 随着大型语言模型 (LLM) 和低代码/无代码 AI 工具(ChatGPT 系列、Microsoft Power Platform、Bubble 等)的激增,开始创造一个可以立即实现想法的环境。
这一趋势将在未来五年内加速,使使用 AI 创建应用程序变得越来越容易。
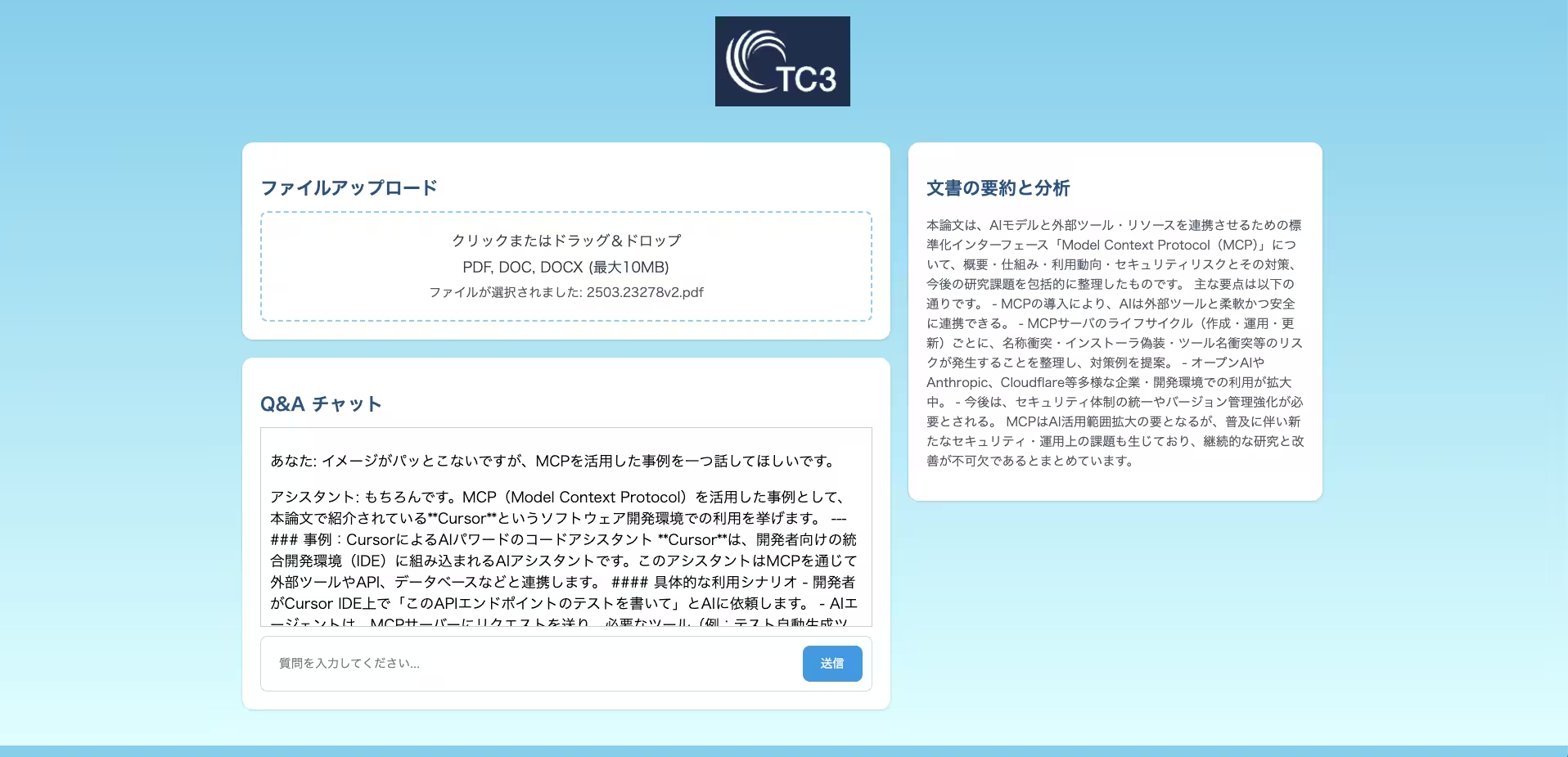
在这篇博文中,我们将向您展示如何在一小时内构建一个用于材料分析和问答的支持应用程序,作为使用最近引起关注的 MCP(模型上下文协议)的示例。 通过结合 Figma AI 和 Cline,任何人都可以创建应用程序。
1 小时文档分析和问答支持应用程序
要使用的 AI 功能和工具
在本文中,我们将介绍使用最新技术从设计到实施全面利用 AI 的过程。 在此过程中,我们将使用以下工具,其中包括:
工具
-
Figma AI (builder.io):涵盖初始构思和设计创建,最终设计可导出为 Figma 文件。
-
Cline:专门用于应用程序后端开发的工具。 该工具提供 MCP (ModelContextProtocol) 功能,并与 Figma 无缝协作。
什么是 MCP?
MCP 是指 AI 助手(例如聊天机器人和自动化代理)访问各种外部数据和工具的通用协议。
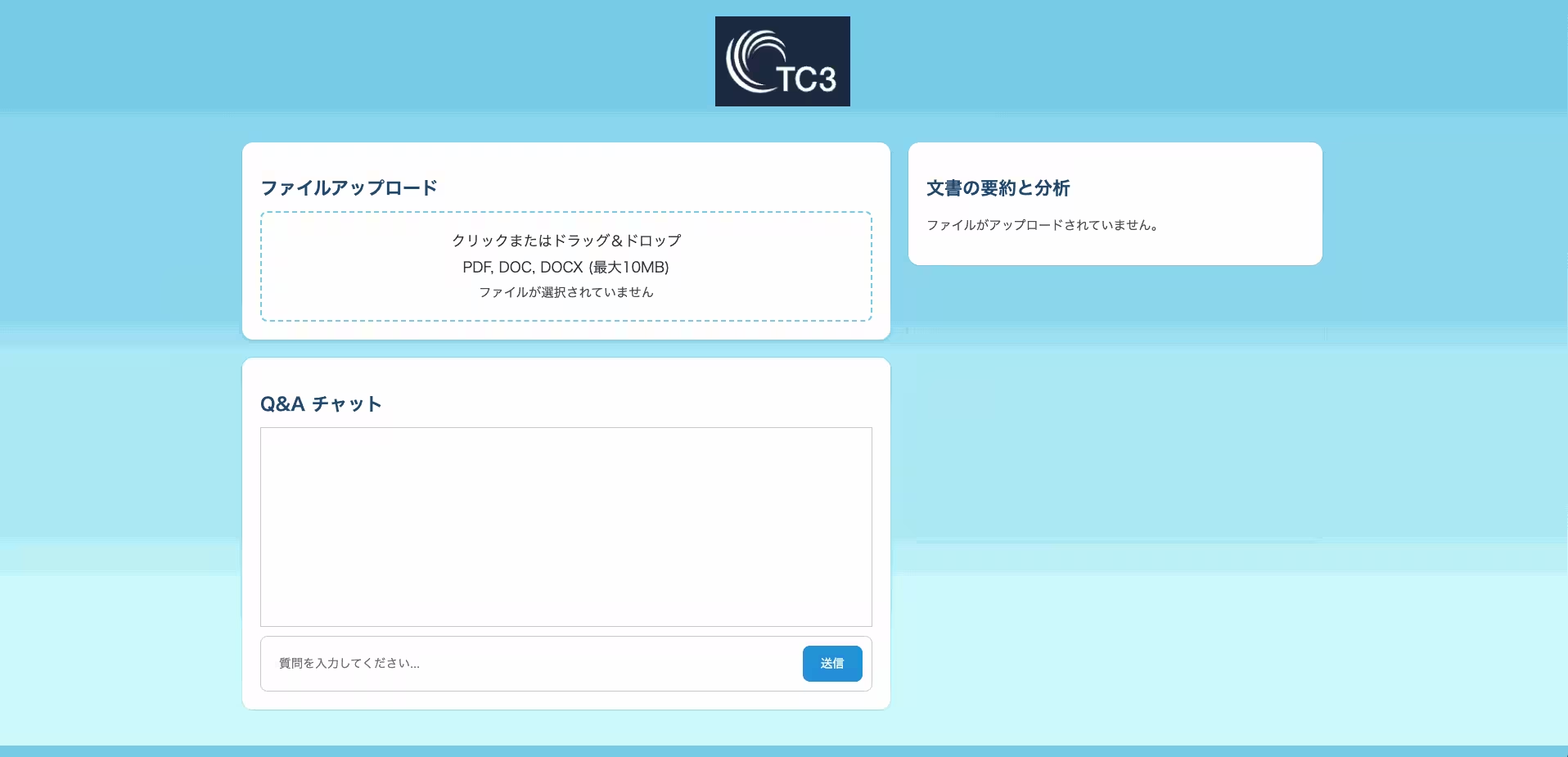
我们希望利用这些工具构建一个聊天机器人应用程序,该应用程序可以以简单但响应迅速的方式提供有关 TC3 产品的信息。 从项目开始到完成,我们将跟踪每一步,并与 Qiita 用户分享便利。
我们邀请您探索 AI 如何通过这次冒险来支持和推进您的数字项目!
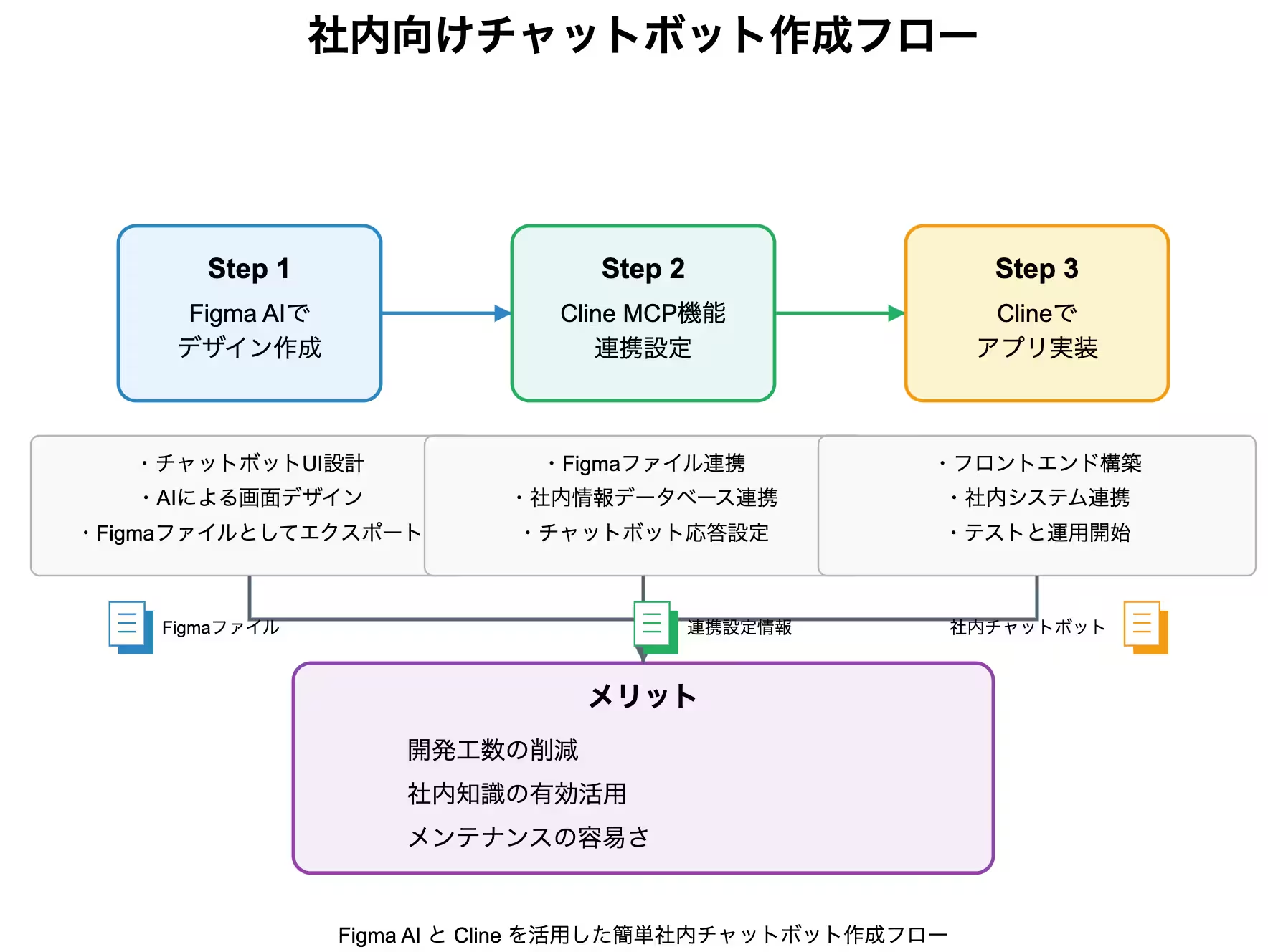
应用程序实现流程
第 1 步:使用 Figma AI 工具 (builder.io) 创建您想要的应用程序设计并将其导出
为 Figma 文件 第 2 步:使用 Cline 的 MCP 功能设置与 Figma 和内部信息
的集成 第 3 步:使用 Cline 实现应用程序
现在,让我们使用 Figma 的 AI 函数来创建 STEP 1 的设计。
第 1 步:使用 Figma 的 AI (builder.io) 功能设计应用
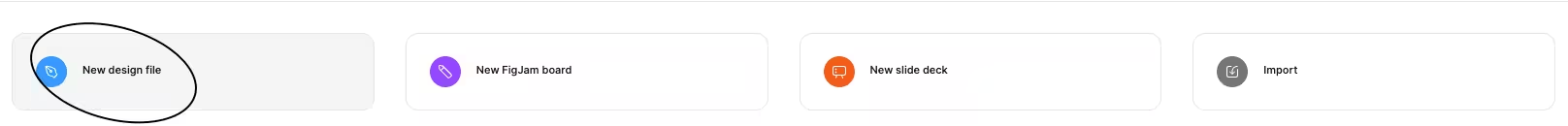
- 输入 Figma 并创建一个新项目。
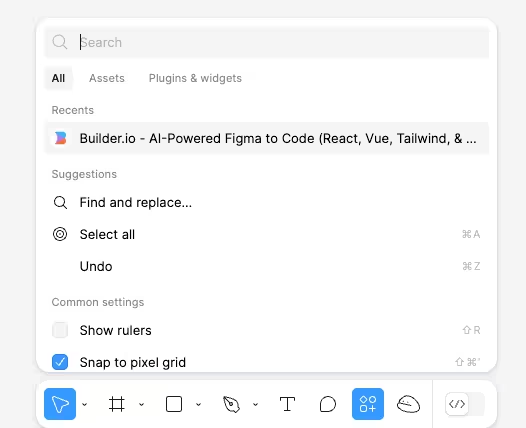
- 在新项目屏幕底部的工具中,单击 “Actions”。
- 搜索 AI 并选择 Builder.io - AI Powered Figma to Code。
- 选择 DesignWithAI 配音后,输入提示符。 如果结果有任何修改或额外要求,您可以继续聊天。
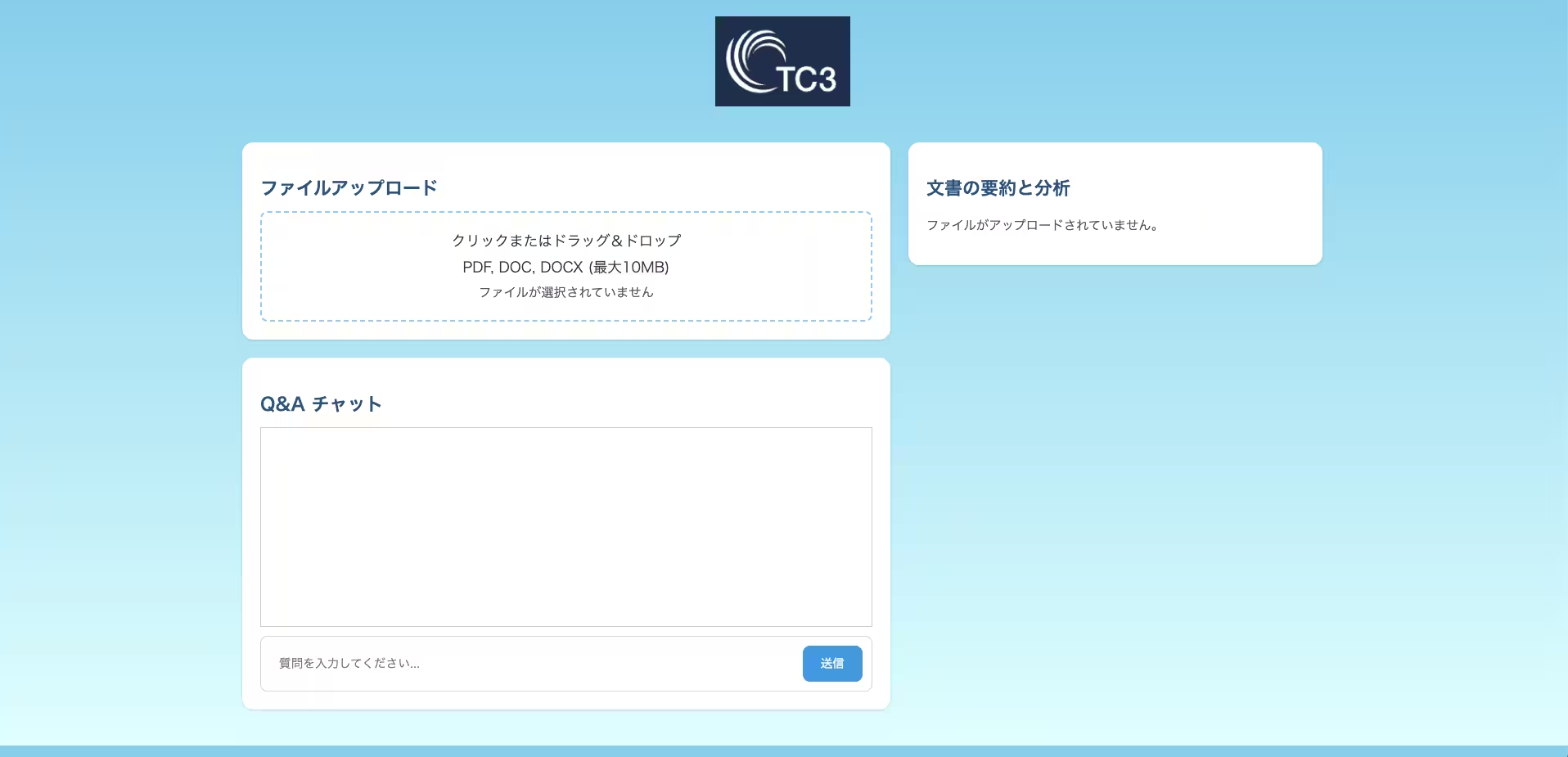
- 查看生成的设计,然后按右上角的 Import to Figma 按钮将其导出。
我输入的提示如下,请参考它们。
Copied!
# builder.io入力プロンプト
全体を右、左に分ける
左上はファイルアップロード機能がある
左したにはファイルに対してQAが可能なようにチャットボットがある
右全体にはファイルに対しての要約説明がある。
全体的なデザイン感は空の色をベースにすること。
一番上には会社のロゴを挿入现在设计已经完成,让我们设置 Cline 的 MCP。
第 2 步:Cline 中的 MCP 设置
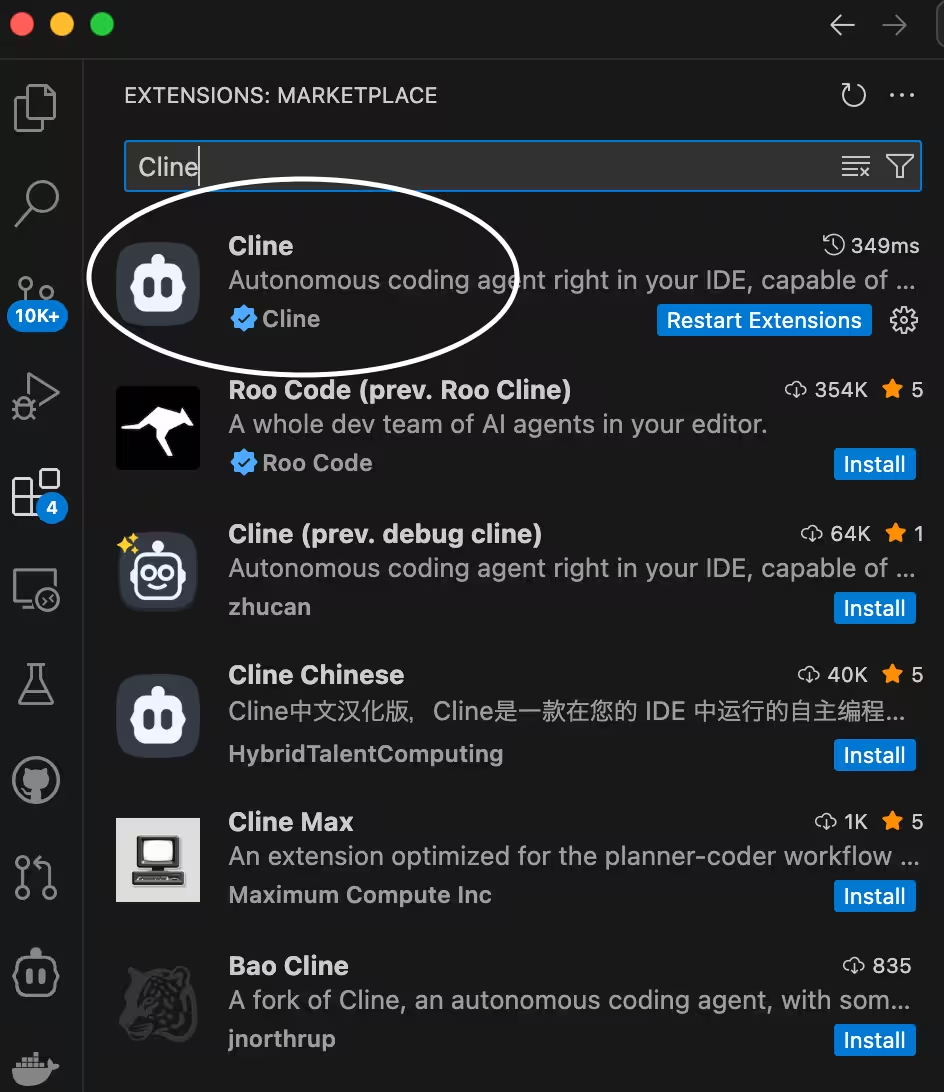
首先,让我们将 Cline 应用程序放入 VS Code 中。
-
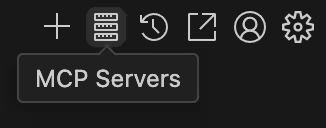
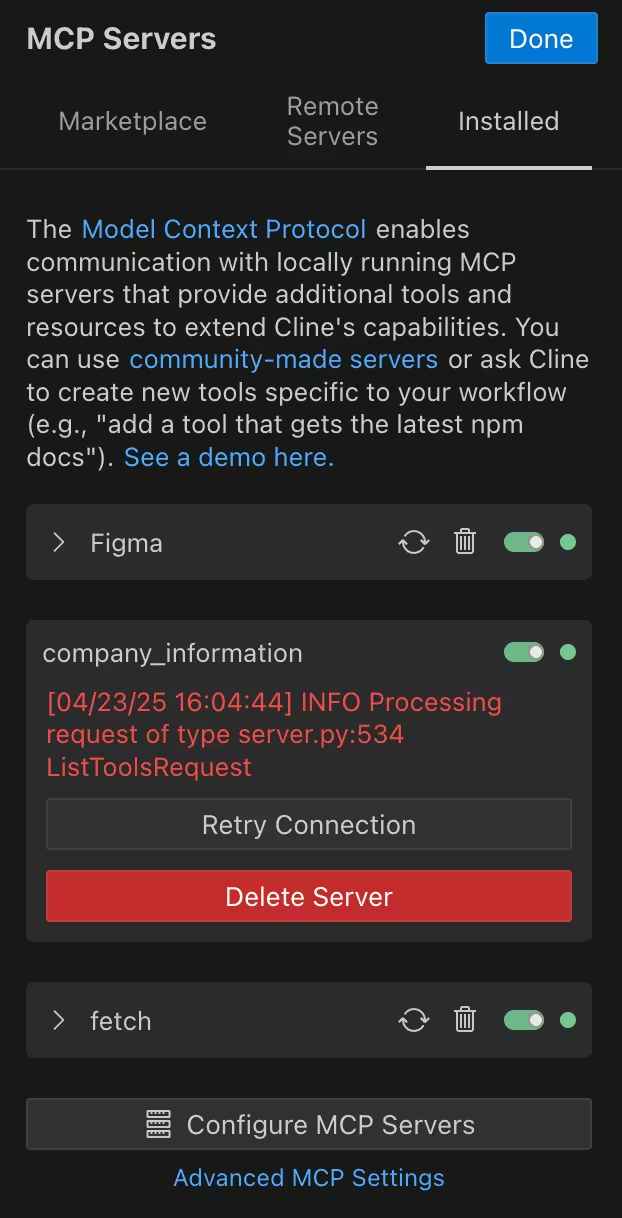
下一步是注册 Cline 的 MCP 函数。 在这种情况下,我们需要与 Figma 集成并连接我们的内部产品信息。 首先,单击右上角的 MCPServer。
-
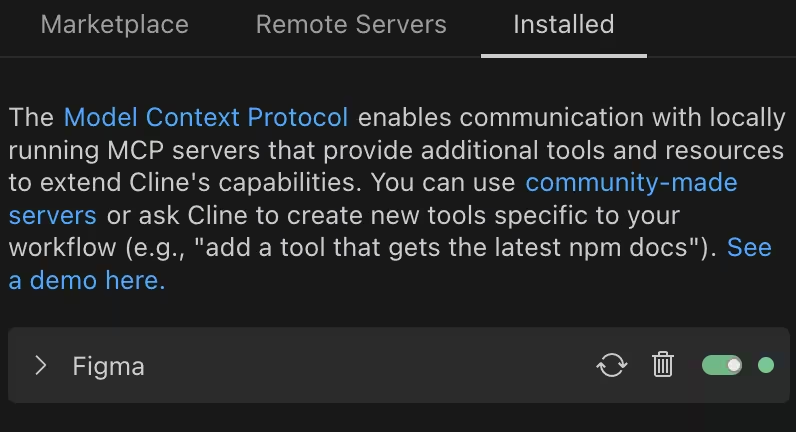
在 MarketPlace 中搜索 Figma 并安装它。 按照 Cline 上的说明完成注册。 完成后,Figma 将出现在 Installed 列表中。
-
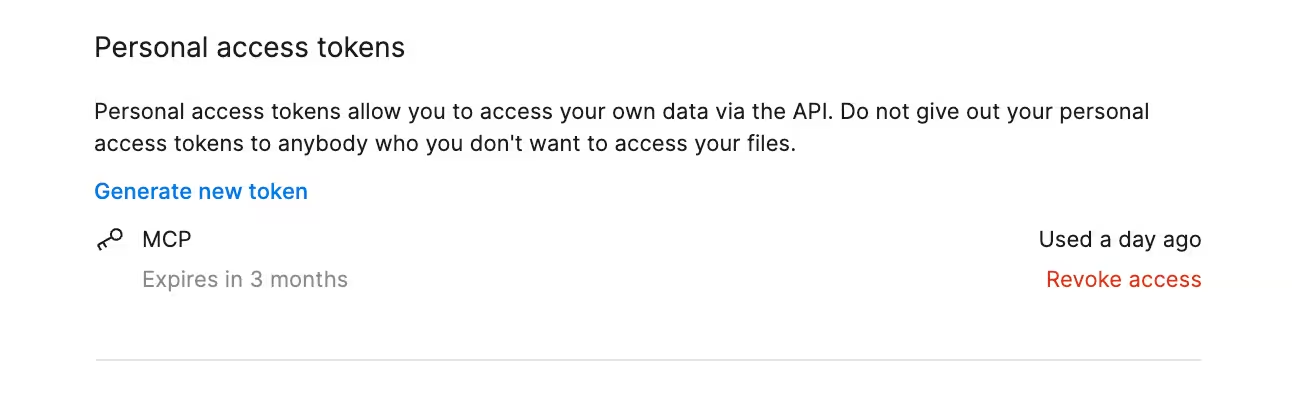
(参考资料)如何颁发 Figma 密钥:转到 Figma 帐户上的 Setting → Security 选项卡,然后单击 Generate new token。
-
定义要使用的 MCP 服务器。 我使用了大约 3 个 MCP 服务器
- Figma:识别您创建的 Figma 文件
- fetch:如果您想使用特定页面的代码或技术,您只需输入 URL 即可安装它。
- company_information:自定义 MCP 服务器(将公司 logo 和内部信息放在 app 上)(
我觉得只有想用才应该包含company_information)
其他服务器配置细节请参考下面的官方 GIT。
( https://github.com/modelcontextprotocol/servers/tree/main?tab=readme-ov-file)
要进行设置,请单击 已安装 选项卡下的配置 MCP 服务器,然后配置 Config 文件。
Copied!
{
"mcpServers": {
"github.com/GLips/Figma-Context-MCP": {
"command": "npx",
"args": [
"-y",
"figma-developer-mcp",
"--figma-api-key={発行されたFigmaキー}",
"--stdio"
],
"timeout": 600
},
"company_information": {
"command": "/Users/unhyunlee/.local/bin/uv",
"args": [
"--directory",
"/Users/unhyunlee/projects/study_project/example_project",
"run",
"python",
"server.py"
],
"transport": "stdio"
},
"fetch": {
"command": "uvx",
"args": [
"mcp-server-fetch"
]
}
}
}- 如何设置自定义 MCP 服务器 由于
内部产品信息的集成是内部信息,因此需要直接创建服务器。 提供内部产品信息的服务器可以轻松配置两个工具:explain_company 和 save_logo。
explain_company:存储内部产品信息
的工具 save_logo:存储公司徽标数据的工具 (TC3)
Copied!
# server.py
from mcp.server.fastmcp import FastMCP
from PIL import Image
mcp = FastMCP("Company Information")
@mcp.tool()
def explain_company() -> str:
"""Explain the company"""
return """### Tactna説明
Tactnaは、企業が複数のデジタルサービスを効率的に展開するための統合サービスとして紹介されています。以下に、資料のポイントを整理しました。
### Tactnaが作られた背景
一般的に認証基盤を構築する際にAuth0やOkta, AWS Cognitoなどの認証サービスを利用することが多い。
これらのサービスは1アプリケーションに対して1つの認証基盤を提供するため、複数のアプリケーションを持つ企業にとっては、それぞれのアプリケーションに対して認証基盤を構築する必要がある。
なぜなら、ユーザの権限やアクセス権を管理するためには、それぞれのアプリケーションに対して認証基盤を構築する必要があるからである。
しかし、複数の認証基盤を構築することは管理コストの増加やセキュリティリスクの増加を招くため、認証基盤の統合が求められていた。
### Tactnaの特徴
Tactnaは、複数のアプリケーションに対して1つの認証基盤を提供することができるサービスである。
Tactnaを利用することで、複数のアプリケーションに対して1つの認証基盤を提供することができるため、管理コストの削減やセキュリティリスクの低減が期待できる。
また、Tactnaは、認証基盤の統合だけでなく、アクセス権の管理やユーザの権限管理なども提供するため、企業が複数のデジタルサービスを効率的に展開することができる。
このアクセス権の管理やユーザの権限管理は、API的な機能だけではなく、GUIを通じても設定することができるため、非技術者でも簡単に設定することができる。
### Tactnaのユーザへの価値
一番のメリットは、複数のアプリケーションに対して1つの認証基盤をサービスとして提供することができるため、フルスクラッチで認証基盤を構築する必要がなくなり開発コストの削減が期待できることである。
また、アクセス権の管理やユーザの権限管理なども提供するため、企業が複数のデジタルサービスを効率的に展開することができる。
### Tactnaの仕組み
裏では、Auth0やOkta, AWS Cognitoなどの認証サービスを利用しておりこれらは自由に選択できる。
権限管理のDBを持っており、フルマネージドで提供している。
"""
@mcp.tool()
def save_logo(save_path: str) -> str:
"""Save the company's logo to the specified path"""
logo_image = Image.open("logo.png")
logo_image.save(save_path)
return f"Logo saved to {save_path}"
if __name__ == "__main__":
mcp.run(transport="stdio")- MCP 设置完成后,将显示如下图所示。 它显示为红色且类似错误的事实实际上不会影响作为 INFO 的作。 (因为在 MCP 服务器配置中仅实施了该工具)
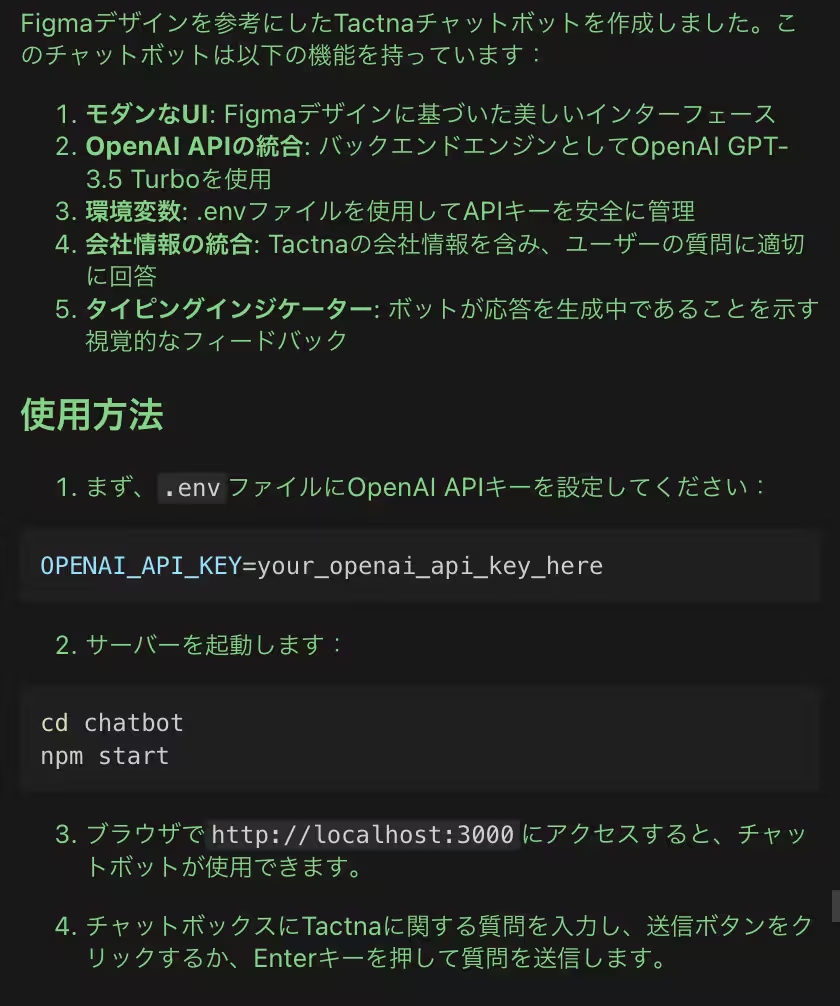
- 现在您已经完成了 MCP 设置,请打开顶部的“+”选项卡。 您将能够创建如下图所示的输入字段,因此您可以在此处输入说明。
第 3 步:使用 Cline 实现应用程序
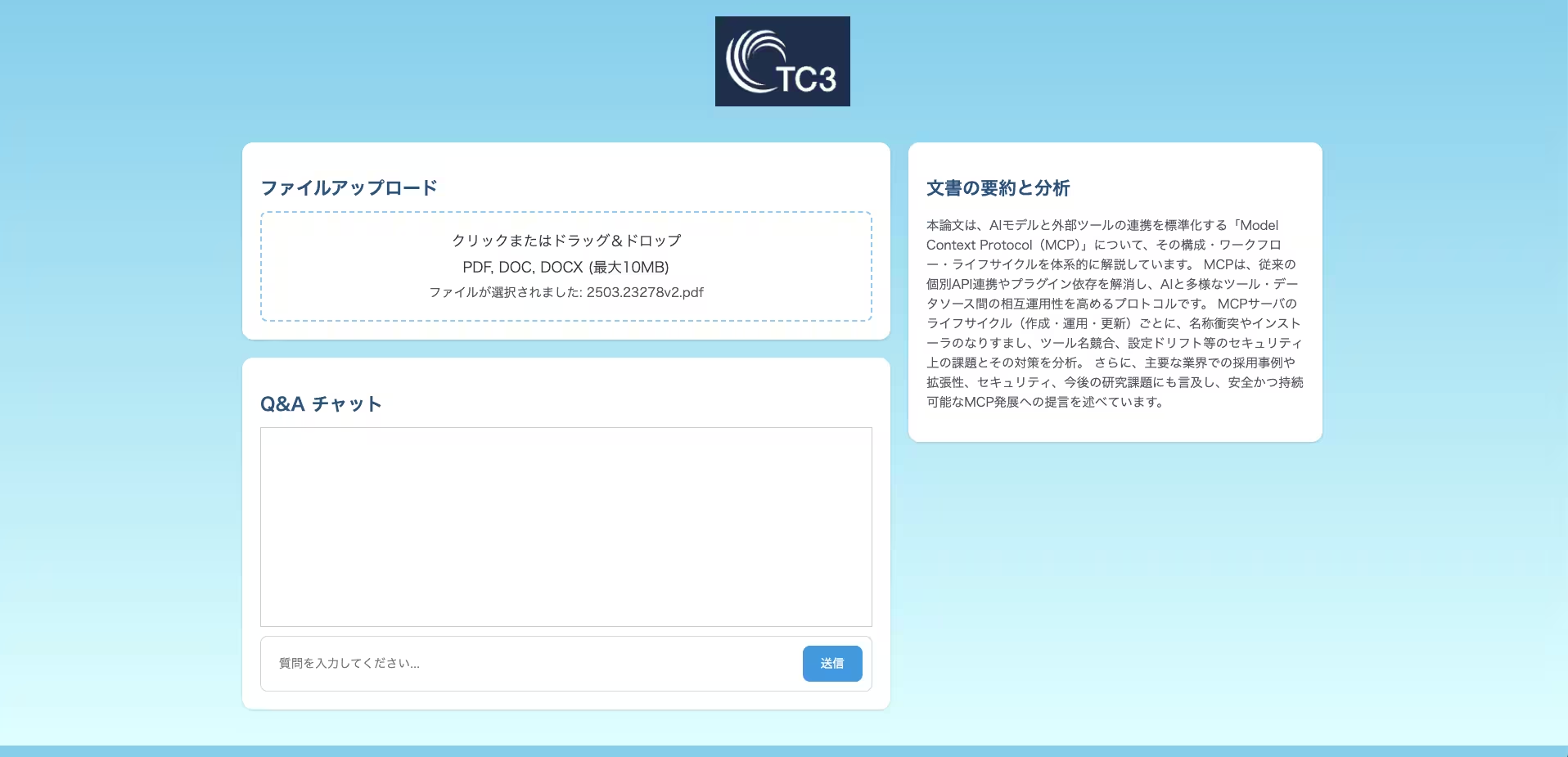
准备好 MCP 后,实施您的应用程序就很容易了! 向 Cline 发送要创建的应用程序的指令。 在这种情况下,我们将按照以下提示进行作。 对于您创建的第一个 Figma,您可以按原样复制并粘贴您创建的页面的链接。 此外,由于我们有一个 fetch MCP,让我们将您想要使用的代码合适的 URL 放入其中。
Copied!
以下Figmaをベースにして、アプリを完成したい。
https://www.figma.com/design/2GPgOuJrqLFqS5muW9eFEp/Untitled?node-id=1-28&t=LZ75wVGVVReZfViT-1
詳細内容は以下
1. デザイン
1. 基本的にコンポーネント構造はFigmaに従うこと
2. TC3のロゴも挿入すること。
2. 機能
1. ファイルアップロード機能
2. アップロードしたファイルに対してデータを要約してくれる機能
3. アップロードしたファイルに対してQAチャットボット機能
3. プロジェクト名はsearch_appとしてやってください。
4. Openai keyは.envなどで管理を別途にさせる
5. ファイルアップロードは以下を参照。
https://platform.openai.com/docs/guides/pdf-files?api-mode=chat总的来说,设计和作都很好!
讨论和问题
这一次,应用程序非常简单,但我们能够在大约 一个小时内完成,从 Figma 设计到启动应用程序。 如果你想把设计做得更好一点,你需要来回很多次,但在过去,在这个级别开发大约需要一周的时间。 仔细想想,您会看到利用生成式 AI 的应用程序开发工具有多么出色。
- 创建应用程序所花费的时间:大约 1 小时
- 我实际移动双手的部分:
- 设计墙咨询
- MCP 设置
- Claude 的 VSCode 设置
- 传达有关应用的信息
通过这次验证,我意识到将会出现一个人可以开发和部署多个应用程序的世界。 也就是说,在部署多个服务时可能会出现一些挑战。
-
多个服务的单点登录问题 部署多个服务时,每个服务都会引入登录和身份管理机制。 实施单点登录非常重要,这样就可以跨多个服务使用多个服务。 此外,捆绑它们的实现成本可能非常高。
- 管理多个服务的用户权限 在多个服务中使用多个服务时
,正确设置授予每个用户的权限并对其进行一致管理非常重要。 例如,如果在服务 A 中具有管理员权限的用户具有不允许在另一个服务 B 中执行许多作的通用用户权限,则存在阻碍必要工作的风险,或者相反,从安全角度来看,可能会授予过多的权限。 - 集中管理多个服务通过
为每个应用程序创建与用户使用情况相关的数据孤岛,目的是在服务之间创造协同效应,但会因无法集中管理数据而产生负面影响。 例如,营销活动也是孤立的,无法完全优化。
总结
通过使用 FigmaAI,您可以自动设计应用程序 通过使用
Cline 的 MCP,与 Figma 集成并整合内部信息变得容易 创建应用程序只需大约 1 小时左右
在
创建的应用程序转换为服务之前,有几个问题需要解决
在下一篇博客中?
这一次,我能够体验到 使用 AI 完成应用程序开发的速度有多快。
在下一篇文章中,我们将讨论如何使用这项技术在瞬间开发多个应用程序,并自动部署和管理多个服务。
最后
如果您对内容感兴趣,请通过以下方式与我们联系,我们将予以回复。
如果您想跟进 AI 趋势,请参阅下面的研究会议。
关于 TC3 Corporation
学习时段信息
网址: https://tc3.connpass.com/event/351598/
学习会议概要:
- 关于最新 AI 技术趋势的研究会议,包括主题 MCP
- 日期和时间:2025 年 5 月 14 日星期三 18:30~21:00
- 地点:FINOLAB 4F 活动场地
- 参加费用:免费
- 形式:小型会议 + 长期 + 讨论
- 携带物品:无(社交聚会名片)
callback_action=login_or_signup&redirect_to=%2Fnaninyam%2Fitems%2Fdd1ec0e02bae9b3e803b%3Futm_campaign%3Dpopular_items%26utm_medium%3Dfeed%26utm_source%3Dpopular_items&realm=qiita)