
Shadcn UI 块和设计灵感的最佳网站
Shadcn UI 是一个强大的开源 React 组件集合,可与 Tailwind CSS 很好地配合使用,为开发人员提供现代的...
A11Y-LIGHT 系列 · 2025 年 3 月 4 日(更新时间:2025 年 3 月 4 日) · 免费:是
Shadcn UI 是一个强大的开源 React 组件集合,可与 Tailwind CSS 完美配合,为开发人员提供用于构建 Web 应用程序的现代、可访问且灵活的工具包。
块是一个术语,指的是将组件组合在一起以在您的网站或应用程序上创建部分或区域,例如功能块、菜单或联系表单。有了好的块,您可以开始看到设计趋势,并以乐高式的方式将东西放在一起以实现快速交付。
无论您是在寻找免费块、高级组件还是设计灵感,都可以获得一些很棒的资源。以下是基于 Shadcn UI 的块、模板和设计理念的顶级网站。
原始列表
- Shadcn UI 官方块 — https://ui.shadcn.com/blocks
- Shadcn 块 — https://www.shadcnblocks.com/blocks
- Shadcn UI 块 — https://www.shadcnui-blocks.com/blocks
- Shadcn Design Pro 块 — https://www.shadcndesign.com/pro-blocks
- 震颤块 — https://blocks.tremor.so/blocks
- Flowbite — https://flowbite.com/
- Mamba UI — https://mambaui.com/components
- HyperUI — https://www.hyperui.dev/
- 尾块 — https://tailblocks.cc/
- Meraki UI — https://merakiui.com/components
- SyntaxUI — https://syntaxui.com/blocks/footer
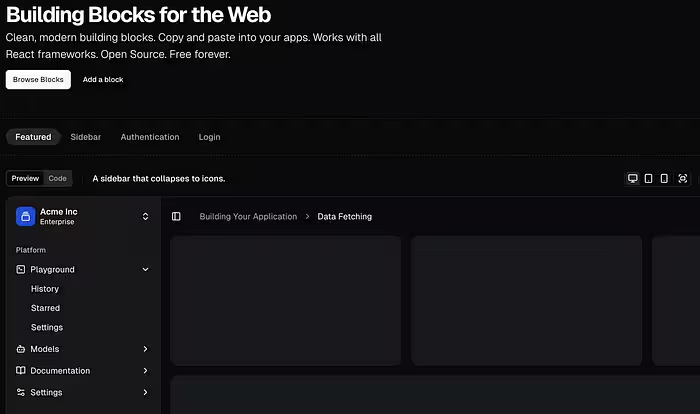
1. Shadcn UI 官方块
🔗 https://ui.shadcn.com/blocks

Shadcn UI 的官方块集合提供了干净、现代的构建块,您可以将其无缝集成到您的应用程序中。这些组件是开源的,并且永远免费。
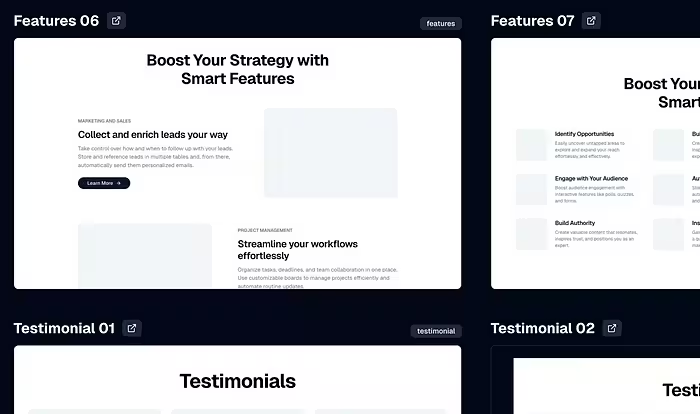
2. Shadcn 块
🔗 https://www.shadcnblocks.com/blocks

Shadcnblocks.com 提供了一个包含 476 个 Shadcn UI 块的庞大库,可供复制和粘贴。虽然 35 个块是免费提供的,但高级订阅可以解锁对所有 476 个块的访问。
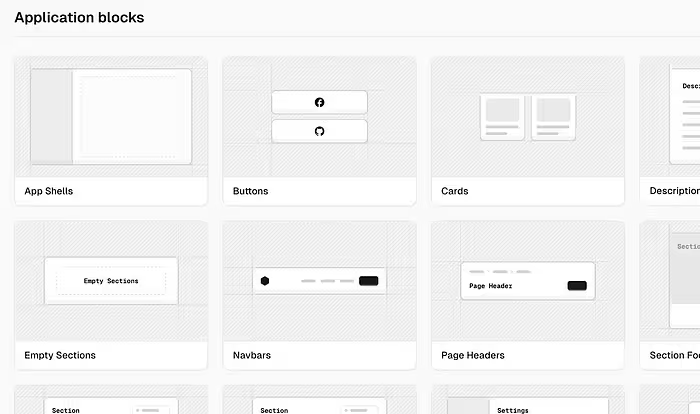
3. Shadcn UI 块
🔗 https://www.shadcnui-blocks.com/blocks

该平台提供各种基于 Shadcn 的免费块,包括导航栏、英雄部分、页脚等。每个组件都旨在轻松集成和定制。
4. Shadcn Design Pro 块
🔗 https://www.shadcndesign.com/pro-blocks

Shadcn Design 由付费 Figma 模板背后的团队精心制作,提供使用 React 和 Figma 设计的 Pro Blocks。这些像素完美的预构建组件可加速开发。
5. 震颤块
🔗 https://blocks.tremor.so/blocks

Tremor 提供官方模板和组件,包括图表和仪表板,现在作为 Vercel 的一部分。这些块是为数据丰富的应用程序量身定制的,并且是开源的。
6. 流咬

Flowbite 提供了一套基于 Tailwind CSS 构建的全面组件和块,适用于免费和高级用户。该库包括按钮、表单和导航栏等 UI 元素。
7. 曼巴用户界面
🔗 https://mambaui.com/components

Mamba UI 提供免费的 Tailwind CSS 组件和模板,包括页眉、页脚和内容部分,旨在加快您的开发过程。
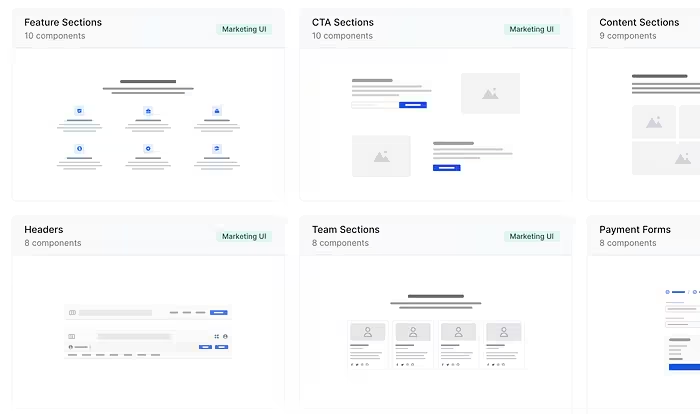
8. 超级用户界面

HyperUI 是一组免费的 Tailwind CSS 组件,适用于营销和电子商务网站,提供产品卡、推荐和号召性用语部分等元素。
9. 尾块

Tailblocks 提供现成的 Tailwind CSS 块,您可以自定义这些块并将其集成到您的项目中,具有各种布局和组件。
10. Meraki 用户界面
🔗 https://merakiui.com/components

Meraki UI 提供免费的 Tailwind CSS 组件,包括警报、英雄、功能、注册表单和行动号召部分,并支持 RTL 语言。
11. 语法用户界面
🔗 https://syntaxui.com/blocks/footer

SyntaxUI 提供了一小组使用 React 和 Tailwind CSS 构建的块、组件和动画,专为快速开发和定制而设计。
这些平台提供了各种基于 Shadcn 的块和组件,可满足各种设计和开发需求。无论您是在寻找免费资源还是高级功能的高级选项,此列表都能满足每个开发人员和设计师的需求。
